cmsms template tutorial part 1
I have dabbled with cmsmadesimple for quite some time now and I really like it.
At first creating a template seems a bit difficult but in fact it's not difficult at all.
The easiest way is to download a theme or to 'steal' a theme and adapt it.
Here I will walk down a different path and create one from scratch with a little help from Yahoo.
Yahoo grid
The Yahoo developer network offers a css framework. With the grid builder you can produce a frame for a webpage in no time.
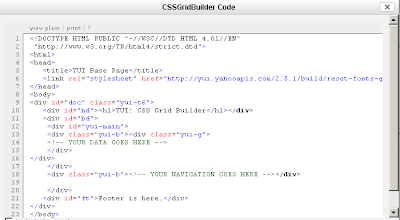
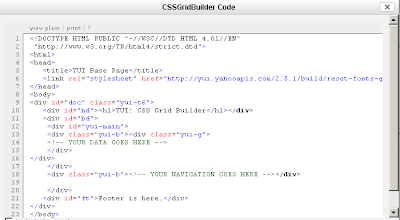
I want a page with a header, a content pane, a navigation pane on the right and a footer. Well, just select this from the toolbox and presto there you have it.

Now we have a reliable structure for our page that will render in all modern browsers.
In the cms admin menu create a new template, copy the default code in a text editor, we will fetch the cms tags from there later. Paste the body section from the yahoo code and leave the original header. Don't forget the </html>.
The yahoo code fetches the css from yui.yahooapis.com, for the time being paste the css link in the header section.
In my version of cmsms the header looks now like
All we have to do now is paste the navigation menu and content tags.
Replace <!-- YOUR DATA GOES HERE --> with:
and <!-- YOUR NAVIGATION GOES HERE --> with:
Save the new template.
Make a page in cmsms and apply the template, be warned however, there is no styling at all!
Or more the point, there shouldn't be since the css we linked from yahoo does exactly that and at this point we did not yet link a stylesheet of our own to the template.
It is up to us to provide the styling. Fortunatly there is a little help from yahoo. When you download the grid library from yahoo you will find base.css.
In the cms admin create a new stylesheet and paste base.css in it. Attach the new stylesheet to the new template.
Now it will look a lot better.
We intend to style everything ourselve so let's take a look at the menu again. In the cms admin open the menu manager. Open the 'file templates' and import the minimal_menu.tpl and give the stylesheet a name.
Now in our page template replace the {menu} tag with {cms_module module='menumanager' template='yourname' }.
Our basic template is now ready for use.
At first creating a template seems a bit difficult but in fact it's not difficult at all.
The easiest way is to download a theme or to 'steal' a theme and adapt it.
Here I will walk down a different path and create one from scratch with a little help from Yahoo.
Yahoo grid
The Yahoo developer network offers a css framework. With the grid builder you can produce a frame for a webpage in no time.
I want a page with a header, a content pane, a navigation pane on the right and a footer. Well, just select this from the toolbox and presto there you have it.

Now we have a reliable structure for our page that will render in all modern browsers.
In the cms admin menu create a new template, copy the default code in a text editor, we will fetch the cms tags from there later. Paste the body section from the yahoo code and leave the original header. Don't forget the </html>.
The yahoo code fetches the css from yui.yahooapis.com, for the time being paste the css link in the header section.
In my version of cmsms the header looks now like
{process_pagedata}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" >
<head>
<title>{sitename} - {title}</title>
{metadata}
<link rel="stylesheet" href="http://yui.yahooapis.com/2.5.1/build/reset-fonts-grids/reset-fonts-grids.css" type="text/css">
{stylesheet}
</head>
All we have to do now is paste the navigation menu and content tags.
Replace <!-- YOUR DATA GOES HERE --> with:
<!-- start content -->
<div id="content">
<h1>{title}</h1>
{content}
</div>
<!-- end content -->
and <!-- YOUR NAVIGATION GOES HERE --> with:
<!-- start menu -->
<div id="menu">
{menu}
</div>
<!-- end menu -->
Save the new template.
Make a page in cmsms and apply the template, be warned however, there is no styling at all!
Or more the point, there shouldn't be since the css we linked from yahoo does exactly that and at this point we did not yet link a stylesheet of our own to the template.
It is up to us to provide the styling. Fortunatly there is a little help from yahoo. When you download the grid library from yahoo you will find base.css.
/* base.css, part of YUI's CSS Foundation */
h1 {
/*18px via YUI Fonts CSS foundation*/
font-size:138.5%;
}
h2 {
/*16px via YUI Fonts CSS foundation*/
font-size:123.1%;
}
h3 {
/*14px via YUI Fonts CSS foundation*/
font-size:108%;
}
h1,h2,h3 {
/* top & bottom margin based on font size */
margin:1em 0;
}
h1,h2,h3,h4,h5,h6,strong {
/*bringing boldness back to headers and the strong element*/
font-weight:bold;
}
abbr,acronym {
/*indicating to users that more info is available */
border-bottom:1px dotted #000;
cursor:help;
}
em {
/*bringing italics back to the em element*/
font-style:italic;
}
blockquote,ul,ol,dl {
/*giving blockquotes and lists room to breath*/
margin:1em;
}
ol,ul,dl {
/*bringing lists on to the page with breathing room */
margin-left:2em;
}
ol li {
/*giving OL's LIs generated numbers*/
list-style: decimal outside;
}
ul li {
/*giving UL's LIs generated disc markers*/
list-style: disc outside;
}
dl dd {
/*giving UL's LIs generated numbers*/
margin-left:1em;
}
th,td {
/*borders and padding to make the table readable*/
border:1px solid #000;
padding:.5em;
}
th {
/*distinguishing table headers from data cells*/
font-weight:bold;
text-align:center;
}
caption {
/*coordinated marking to match cell's padding*/
margin-bottom:.5em;
/*centered so it doesn't blend in to other content*/
text-align:center;
}
p,fieldset,table {
/*so things don't run into each other*/
margin-bottom:1em;
}
In the cms admin create a new stylesheet and paste base.css in it. Attach the new stylesheet to the new template.
Now it will look a lot better.
We intend to style everything ourselve so let's take a look at the menu again. In the cms admin open the menu manager. Open the 'file templates' and import the minimal_menu.tpl and give the stylesheet a name.
Now in our page template replace the {menu} tag with {cms_module module='menumanager' template='yourname' }.
Our basic template is now ready for use.
Comments
Post a Comment